Cách lấy css của 1 trang web
-
Cách lấy CSS của 1 website thì có nhiều từ thủ công cho đến thực hiện hồ hết giải pháp hổ trợ nhỏng Chrome Devtools tốt Firebug của trình duyệt firefox.
Bạn đang xem: Cách lấy css của 1 trang web
Đối với người xây đắp trang web, mỗi khi chúng ta gặp gỡ một ý tưởng phát minh thiết kế mới lạ bên trên internet, chúng ta luôn luôn từ hỏi rằng “làm vậy như thế nào mà người ta rất có thể có tác dụng được nhỏng vậy?”, cùng họ sẽ ngay lập tức lập tức mong mỏi học hỏi nó giỏi tuân theo phát minh kiến tạo kia. Vậy phương pháp mang CSS của một trang web là như vậy nào? Lúc bấy giờ vẻ ngoài nhưng mà dễ dàng, phổ cập với được nhiều fan chọn lọc duy nhất vị sự thuận tiện của nó là Snappy Snippet.
Snappy Snippet là 1 tiện ích của google Chrome giúp cho bạn xào luộc rất nhiều đoạn CSS nhưng bạn có nhu cầu học hỏi và giao lưu tuyệt làm theo. Để làm cho được vấn đề này bạn cần download Snappy Snippet
Sau lúc thiết đặt ngừng, bạn dấn F12 sinh sống website nhưng bạn có nhu cầu xào luộc thì bạn sẽ trong thấy nguyên tắc Snappy Snippet.
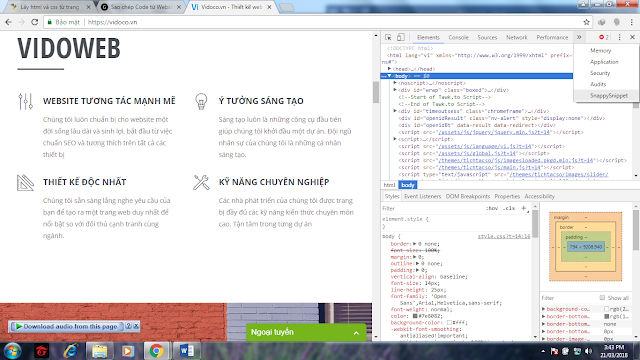
Và dưới đấy là hình hình họa của Snappy Snippet sau khoản thời gian được cài sệt hoàn thành cùng msinh hoạt lên. Chúng ta thuộc bắt đầu coi vận dụng này nhé.
Xem thêm: Cách Uống Nước Chanh Đúng Cách, Những Sai Lầm Khi Uống Nước Chanh Không Đúng Cách
trước hết bạn cần chọn phần mong xào nấu CSS cùng click chuột “Create a snippet from inspected element” để quy định này load.
Sau khi tất cả hiệu quả các bạn có thể thấy rằng một cột đang đựng HTML với một cột cất CSS. Quý Khách chỉ cần Copy phần CSS về là bạn bao gồm cố kỉnh rước CSS xuất phát điểm từ 1 website.
Xem thêm: Hướng Dẫn Cách Hiện Ổ Đĩa Bị Ẩn Trong Win 7, Bị Mất Một Ổ Trên Máy Tính Là Do Nguyên Nhân Nào
Quý Khách có thể tuỳ chỉnh nkhô nóng code CSS ở chỗ dưới của Snappy Snippet. Những phần cài đặt chính là :Chỉ giữ lại những trực thuộc tính viết tắt (ví dụ: duy trì "mặt đường viền", dẫu vậy bỏ "border-width")Xóa nằm trong tính với cái giá trị trình coi xét khoác địnhXóa các trực thuộc tính bắt đầu bằng "-webkit"Kết vừa lòng và một phép tắc với nhauĐịnh dạng và làm cho sạch HTMLBao gồm những thành phần đầu trong khúc mãĐặt trước toàn bộ ID CSS
Snappy Snippet là một trong phương tiện khôn xiết tiện lợi với cũng là biện pháp rước CSS của một trang web. Tuy nhiên, các bạn hãy sử dụng pháp luật này mang lại mục đích xem thêm cùng học tập của người sử dụng. Những hành vi sao chép với sử dụng của người không giống luôn được xem như là phạm pháp, không chỉ có thế nếu như phạm sử dụng nó quá mức thì Snappy Snippet vẫn làm cho thui chột năng lượng bản thân của người sử dụng.
Bạn đang xem: Cách lấy css của 1 trang web
Đối với người xây đắp trang web, mỗi khi chúng ta gặp gỡ một ý tưởng phát minh thiết kế mới lạ bên trên internet, chúng ta luôn luôn từ hỏi rằng “làm vậy như thế nào mà người ta rất có thể có tác dụng được nhỏng vậy?”, cùng họ sẽ ngay lập tức lập tức mong mỏi học hỏi nó giỏi tuân theo phát minh kiến tạo kia. Vậy phương pháp mang CSS của một trang web là như vậy nào? Lúc bấy giờ vẻ ngoài nhưng mà dễ dàng, phổ cập với được nhiều fan chọn lọc duy nhất vị sự thuận tiện của nó là Snappy Snippet.
Snappy Snippet là 1 tiện ích của google Chrome giúp cho bạn xào luộc rất nhiều đoạn CSS nhưng bạn có nhu cầu học hỏi và giao lưu tuyệt làm theo. Để làm cho được vấn đề này bạn cần download Snappy Snippet
Sau lúc thiết đặt ngừng, bạn dấn F12 sinh sống website nhưng bạn có nhu cầu xào luộc thì bạn sẽ trong thấy nguyên tắc Snappy Snippet.
 |
| Hình 1 : Công cụSnappy Snippet Lúc thiết lập xong |
Và dưới đấy là hình hình họa của Snappy Snippet sau khoản thời gian được cài sệt hoàn thành cùng msinh hoạt lên. Chúng ta thuộc bắt đầu coi vận dụng này nhé.
Xem thêm: Cách Uống Nước Chanh Đúng Cách, Những Sai Lầm Khi Uống Nước Chanh Không Đúng Cách
 |
| Hình 2 : Hình ảnhSnappy Snippet Lúc msinh sống lên |
trước hết bạn cần chọn phần mong xào nấu CSS cùng click chuột “Create a snippet from inspected element” để quy định này load.
Sau khi tất cả hiệu quả các bạn có thể thấy rằng một cột đang đựng HTML với một cột cất CSS. Quý Khách chỉ cần Copy phần CSS về là bạn bao gồm cố kỉnh rước CSS xuất phát điểm từ 1 website.
Xem thêm: Hướng Dẫn Cách Hiện Ổ Đĩa Bị Ẩn Trong Win 7, Bị Mất Một Ổ Trên Máy Tính Là Do Nguyên Nhân Nào
 |
| Hình 3 : Phần hiển thì CSS cùng HTML |
 |
| Hình 4 : Phần setting của công cụSnappy Snippet |
Quý Khách có thể tuỳ chỉnh nkhô nóng code CSS ở chỗ dưới của Snappy Snippet. Những phần cài đặt chính là :Chỉ giữ lại những trực thuộc tính viết tắt (ví dụ: duy trì "mặt đường viền", dẫu vậy bỏ "border-width")Xóa nằm trong tính với cái giá trị trình coi xét khoác địnhXóa các trực thuộc tính bắt đầu bằng "-webkit"Kết vừa lòng và một phép tắc với nhauĐịnh dạng và làm cho sạch HTMLBao gồm những thành phần đầu trong khúc mãĐặt trước toàn bộ ID CSS
Snappy Snippet là một trong phương tiện khôn xiết tiện lợi với cũng là biện pháp rước CSS của một trang web. Tuy nhiên, các bạn hãy sử dụng pháp luật này mang lại mục đích xem thêm cùng học tập của người sử dụng. Những hành vi sao chép với sử dụng của người không giống luôn được xem như là phạm pháp, không chỉ có thế nếu như phạm sử dụng nó quá mức thì Snappy Snippet vẫn làm cho thui chột năng lượng bản thân của người sử dụng.
https://www.leanhduc.xyz/2018/07/share-code-nhan-phan-biet-admin-va.htmlqua cỗ vũ e cải tiến và phát triển Blog Anh Đức nha Trả lờiXóa